LuxeVoyage

The Problem
There isn’t a travel website dedicated to booking specifically luxury travel and that is what LuxeVoyage is trying to solve.
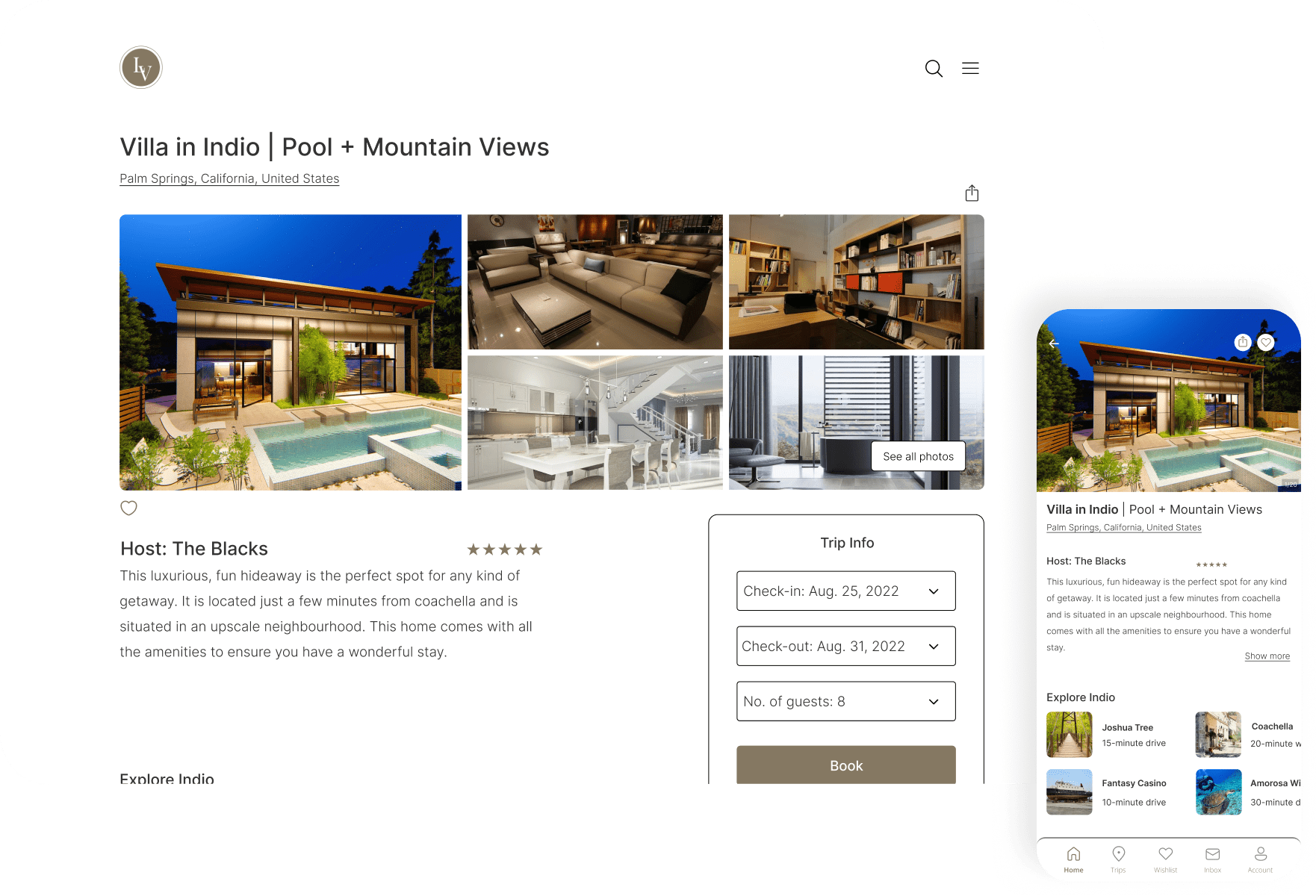
LuxeVoyage is a website dedicated to finding and booking luxury trips (accommodations and experiences) with an in-built travel planner.
The Goal
The goal of this project is to create, reimagine, and iterate upon a responsive set of flows for a new luxury travel site.